I recently started using the Flat UI Kit by Marc-Oliver, and really helps build good looking prototypes quickly. I needed to add a couple supporting fonts to a new install of Axure to have the icons and text render correctly, and since I am working with a new team I wanted to get this setup up correctly. There are a few different methods for using web-fonts when you publish a local file, but I wanted to set something on the Team Projects I am hosting on Axshare.
There are a couple of steps to this, but it should only take 5 minutes.
Step One: Gather the URL of the web font
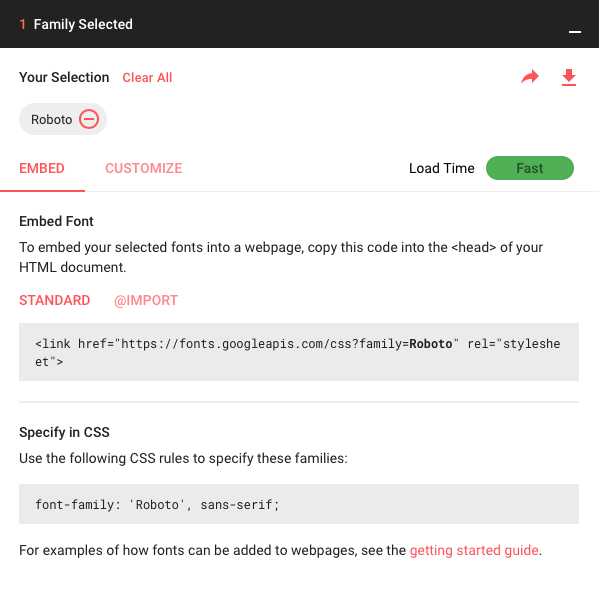
Select a font and then find the URL for your particular web font.
What we want is this little snippet:
<link href=”https://fonts.googleapis.com/css?family=Roboto” rel=”stylesheet”>
Copy that to your clipboard.
Step Two(ish): Create a Plugin on Axshare
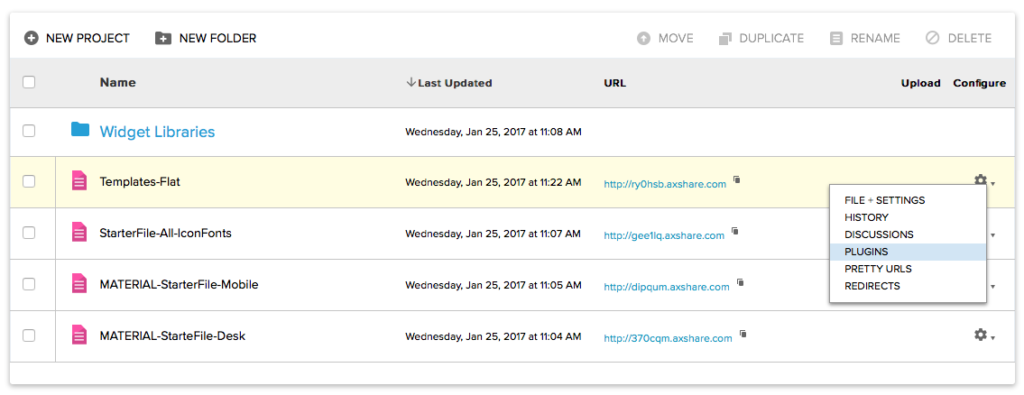
Login to your Axshare account via the web (no idea if this is possible via the app). Find the project you want to add the font to, and select the Plugins link from the configure gear thingy.
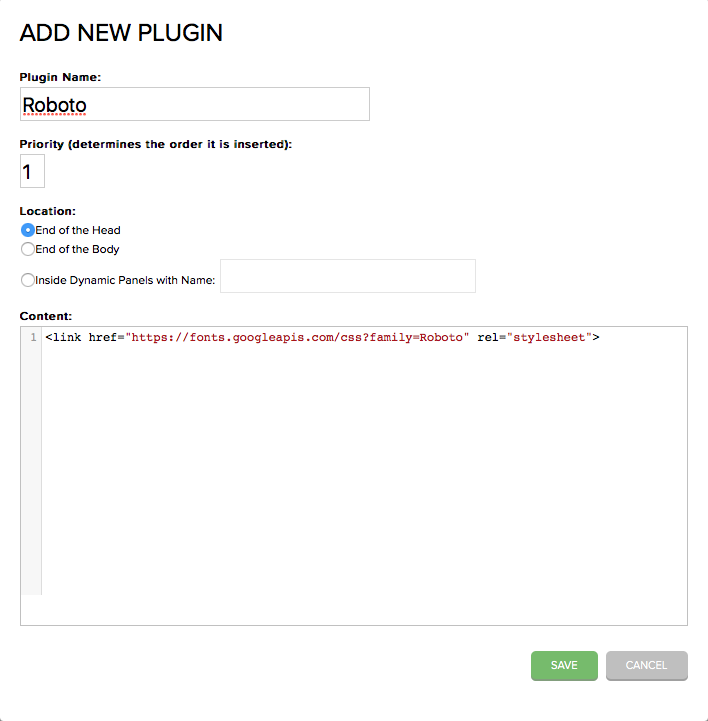
On the Plugin screen click on + Add Plugin and then paste the snippet that included the web font URL content section. You can name your plugin whatever you want, but I find the font name is the easiest.
Then hit Save.
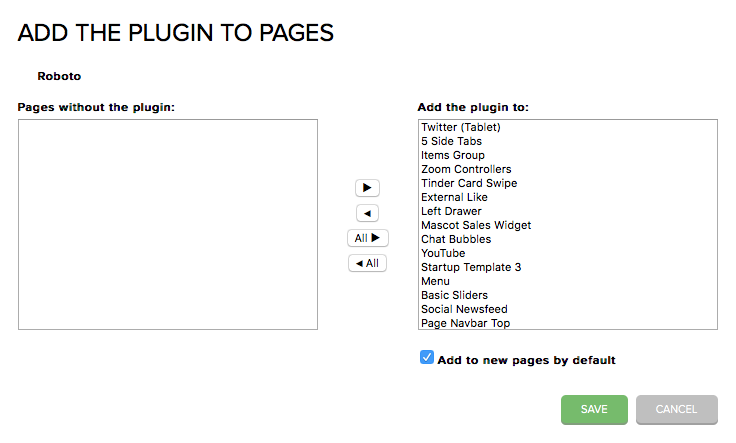
Add the plugin to all the pages AND all new pages by default if you want to use it for all page (not a lot of reason not to as far as I can tell).
Then hit Save.
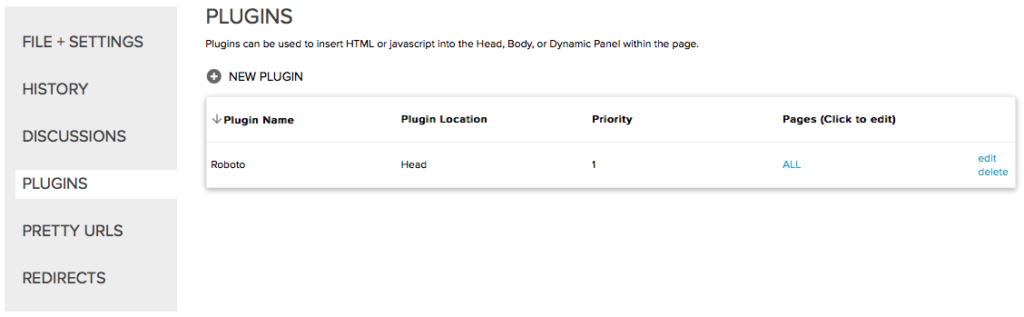
That is it. You now should see your shiny new plugin displayed on the plugin page for this project.
Next time you generate a new prototype with a fresh Team Check-In you will now have the markup to include this snippet on all your pages.
Note: You will have to do this for each team project you are adding the font to. I haven’t found a way to set this up as a larger account/group level rule.
Any questions or comments directed to @atimefordesign, please.