
There are tons of tools that manage communication for design projects (Basecamp, Wrike, etc.). Developers have Github and such and even the visual designers have Layervault. The multifaceted nature of UX work doesn’t really lend itself to a clean singular solution. Stakeholder interviews have Evernote audio files and notes, wireframes could be in Omnigraffle, Balsimiq or Indesign. Prototypes could be a local Axure file, or shared via something like Beanstalk. This doesn’t even touch on shared google docs for competitive analysis and general collaboration. Just to add to the mayhem we can add in some loose .png images of whiteboard sessions.
ARGH!! SO MUCH INFORMATION!!
First and foremost this is a management issue. Somebody needs to have a strong voice to wrangle all of this things and have the will to implement a solution. Our assumption is that there is leadership with the will and commitment to address the issue, the question is how to bring all of these things together?
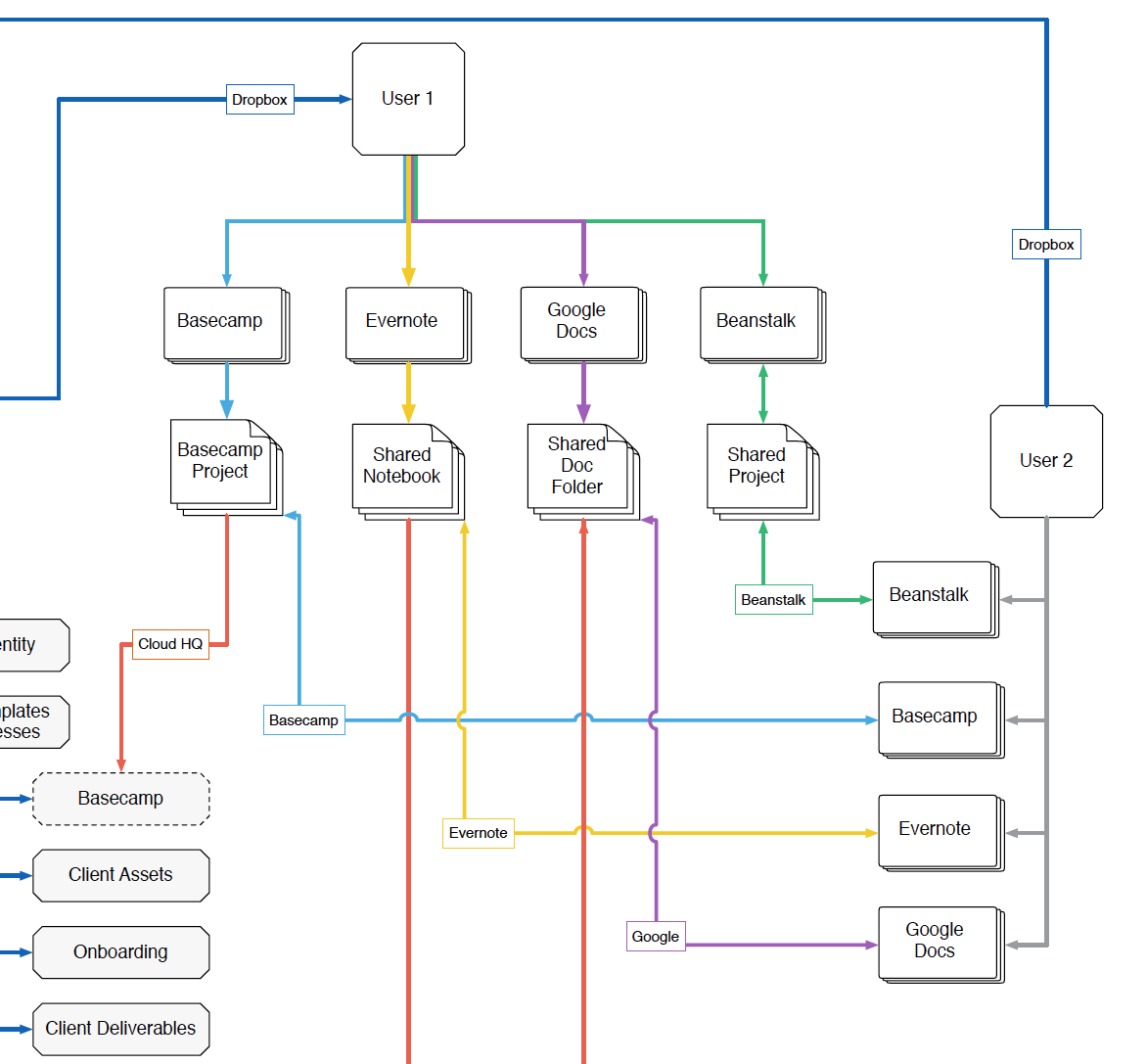
Using a service called CloudHQ I am able to provide a system that gives designers the freedom to continue along as they want to work but the backend and sync advantages that turn a messy on-boarding and archive process into an elegant samba of seamless productivity. Gone is the “Where is that file?” and their ilk…designers are unleashed to focus on solving the client’s problems and no longer are bumped out of the “zone” because they have all the project information right at their fingertips.
If you are interested in the more detailed information flow you can check out this PDF (43k).