Everything comes down to communication. Arguments between two of my sons, presenting a sitemap to a client. These interactions are a struggle to reach some level of shared understanding.
design for life
The products that take design seriously and incorporate it from the start are going to be the ones that connect with people in a way that really makes an impact in the world.
The cost of technology continues to plummet and this causes it to creep into our everyday lives more and more. It wouldn’t have made sense to carry a Cray super computer around in your pocket, but now that we do it needs to look good and work well. Just building something to great specs isn’t going to cut the mustard any longer, certainly not in a retail environment. Places like the Designer Fund are pinpointing designers to start businesses. Best to have a design centric ethos baked in from the beginning rather then adding it in once it is too late.
The famous target prescription bottle shows how smart design can improves life in a very day to day manner, and the NEST thermostat mashes up great UI design and smart internals. Good design is an a steady march into our lives not as a fashionable add-on, but a fully integrated part of our daily lives.
There is a massive opportunity for design and technology to make the difference in this $100 billion+ home health market. That’s not to say that the health care industry does not already have excellent designers and technologists in the ranks. However, there is a big opportunity to shift what those talented people are able to focus on.
–The Biggest Opportunity For Disruption Today: Health Care Products That Work
WiiFit can get you off the couch and move around, but what about taking your blood pressure medicine, or checking your glucose levels religiously? What about helping to track your REAL caloric intake? I think that good design can help make the word a better place and your fat butt is a great place to start. Full body wellness is a lofty goal that design can make a priority at a consumer level.
Cloud & Ground: Get your UX files under control

There are tons of tools that manage communication for design projects (Basecamp, Wrike, etc.). Developers have Github and such and even the visual designers have Layervault. The multifaceted nature of UX work doesn’t really lend itself to a clean singular solution. Stakeholder interviews have Evernote audio files and notes, wireframes could be in Omnigraffle, Balsimiq or Indesign. Prototypes could be a local Axure file, or shared via something like Beanstalk. This doesn’t even touch on shared google docs for competitive analysis and general collaboration. Just to add to the mayhem we can add in some loose .png images of whiteboard sessions.
ARGH!! SO MUCH INFORMATION!!
First and foremost this is a management issue. Somebody needs to have a strong voice to wrangle all of this things and have the will to implement a solution. Our assumption is that there is leadership with the will and commitment to address the issue, the question is how to bring all of these things together?
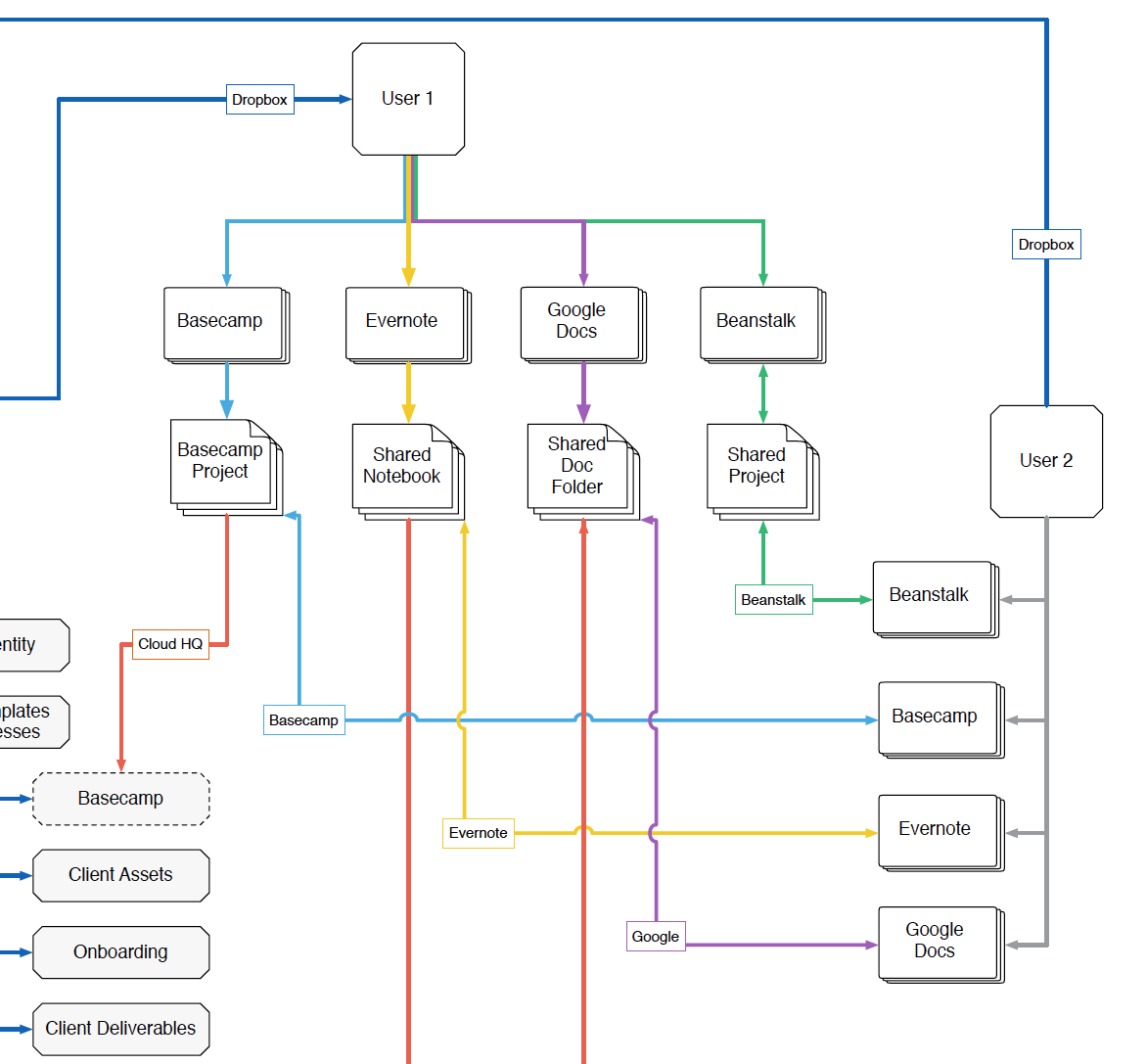
Using a service called CloudHQ I am able to provide a system that gives designers the freedom to continue along as they want to work but the backend and sync advantages that turn a messy on-boarding and archive process into an elegant samba of seamless productivity. Gone is the “Where is that file?” and their ilk…designers are unleashed to focus on solving the client’s problems and no longer are bumped out of the “zone” because they have all the project information right at their fingertips.
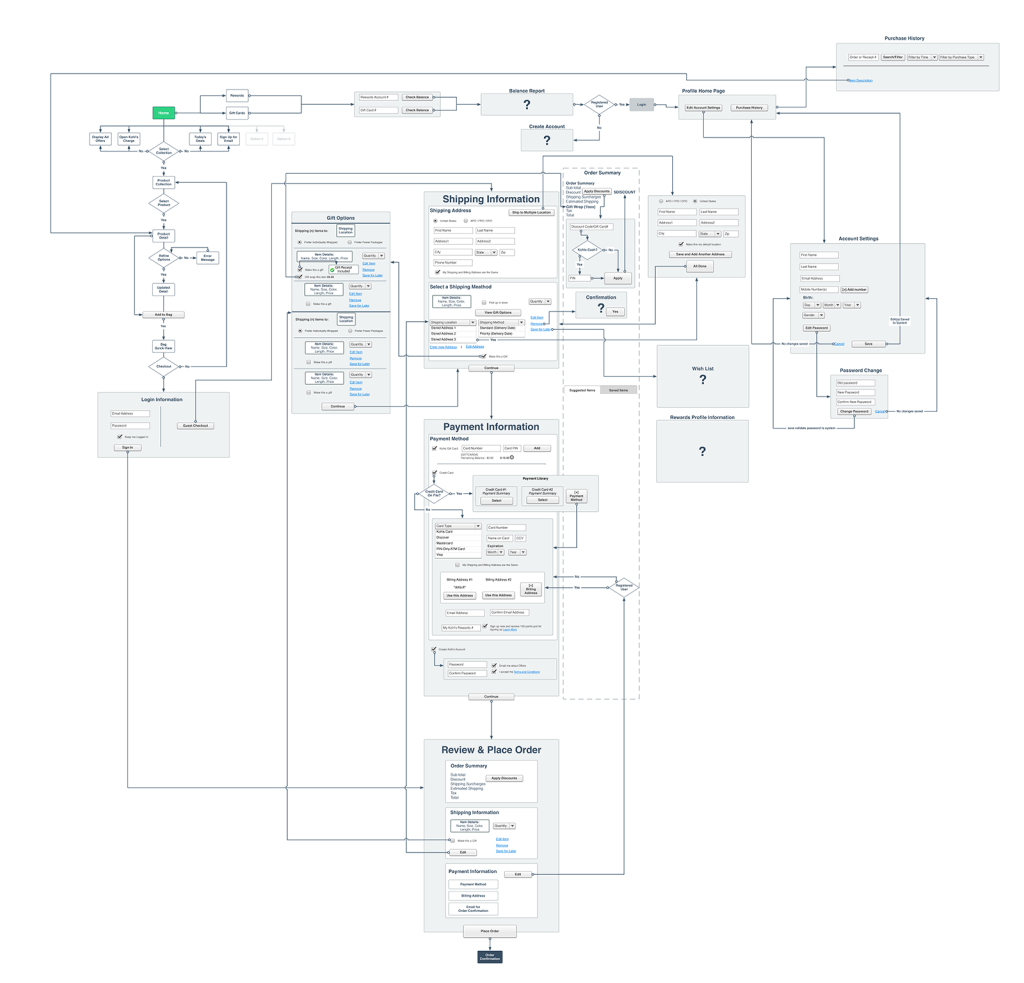
If you are interested in the more detailed information flow you can check out this PDF (43k).
Looking to improve your design life for $500?
Site-maps and process flows become a zoom and pan & dance very quickly. You can kill a few trees and print it out if you have access to a large format printer, but that is terribly inefficient for quick iteration.
What do you do when you want to move from the drawing board to the screen, but want to see the whole system at once?
At our office, we just equipped all of the programmers’ workstations with Seiki 39″ 4K televisions as monitors. At $500 a piece, you should be doing the same. For the time being, there is no single higher-productivity display for a programmer.
4k is for programmers by Brian Hauer
At $500 those things will pay for themselves in a matter of weeks. Right now they are available via Sears and Amazon.
Do you see what I see?
The contextual inquiry/user interviews were really for gathering a clear view of the production process. I was able to build a solid foundation for what this application needed to do, but more than that I was able to see how they are currently successful. Every one of Tom’s team was incredibly passionate about their work and they used their years of experience to make decisions on the fly in the constantly shifting demands of a commercial kitchen. This application needs to track all of the custom order nuances, while still giving the prep cooks some amount of autonomy. If this tool turned their job into a paint by numbers exercise it would be a failure.
*rubs hands together*
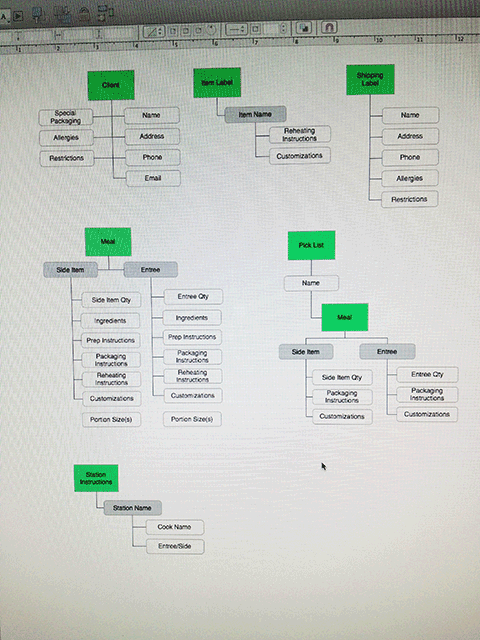
Mapping out all of the input collected helps me to get my hands around the building blocks of the project, and provides a great talking point for discussions with the developer. I will walk through this map with Tom to verify that we both see the general process in the same way and to make sure that I didn’t miss any major input points. I will take his feedback and the developer and use that to build a feature list.
SOLUTIONEERING!
Let’s get our prep on
Since we had verified that this as a valid and potentially successful project for all parties, it was time to begin the discovery process. I had previously helped Tom set up his Shopify site, so I was familiar with his product line-up.
White Oak Fresh 2 U Product description:
- 8 distinct menus consisting of 7-8 items each
- Each menu based around a culinary theme and his extensive recipe library
- Each menu is influenced by ingredients that are local and in season
What I was missing how it actually all came together and ended up in his clients’ kitchens. Who did what, and how did they do it?
Step one: Get over to his kitchen on a production day and see how the sausage was made (no sausage was on the menu today).
We found a day that worked for everybody and his staff all took a few minutes out of their busy afternoon to walk me through:
- What they do
- How they do it
- What works well about the current method
- What they wished worked better
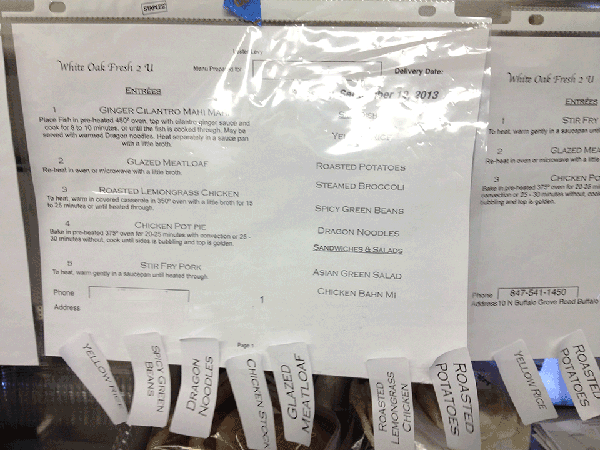
The wish list was relatively short, because nobody wanted to be seen as just complaining. They are a tight-knit group and have worked their collective asses off to get to where they are. Their system might not be the most elegant, but with lots of double-checking and teamwork they manage to turn out a fantastic array of dishes every week for their grateful clients. I didn’t expect much from the wish list because they only know what they have seen. They go to bed thinking about jasmine rice and portabella mushrooms, not form label positions and order taxonomies.
In typical interview fashion, I heard expected things and unexpected things. Something I had not thought of was the mindset of the cooks working on Tom’s team. They are all highly trained and can think on the fly. Each one had created little notes to help them with each service, and most of them consulted with Tom before service to tweak and polish the menu based upon available ingredients, and the general makeup of the week’s orders. Whatever came out of this system needed to solidly augment what they were doing without taking away all of the opportunity for the personal investment they were all putting into their dishes.
Between the observation and the recorded interviews (yeah Evernote!) I have a good foundation to start mapping out all the data ingress and egress. Next, I will map that out and review with my developer to start building a base feature list. I feel like the big challenge will be keeping V1 from scope creep and dragging out the timeline.
There is just sooooo much UXing to do!
Someone in the kitchen with Dinah…

Tom and I met on Twitter a couple of years ago when he saw a prep table I designed and tweeted me a couple of questions about it. Our collaboration blossomed from there.. We went on to use one of the tables at a benefit auction to raise money for local agriculture and he helped me with a cooking video when I was trying to launch a new cook-at-home meal product. We have stayed in touch and trade food for IT and design help here and there. His business has transitioned from a cook-in-the-home personal chef to a gourmet meal delivery service. Working together, we were able to handle his new venture’s ecommerce and newsletter duties with Shopify and Mailchimp respectively.
This initial tech combination worked well enough to launch his business and his client list grew steadily over the next 6 months. His clients loved his food and the insanely attentive service Tom provided. When I waited tables I LOATHED the “sauce on the side” people, but Tom relished serving his clients every small culinary nuance. Just one of the many ways Tom is a much nicer person than me.
This fanatically attentive service started to create a bottleneck for Tom and his business. Processing so many orders, for so many people, with very little scalability from a dish level was becoming untenable. He had pushed Excel spreadsheets to their limit keeping a handle on all of these details, and the labeling and station ticket output was causing slow-downs in the kitchen (he had only one day a week in the commercial kitchen). He had to streamline his system without ANY compromise in service.
I kicked around some sketches on a back of a napkin and recruited my brother to work the database backend. Once we determined that there was a viable project and that we had the team to execute it, I carved out some time to go see Tom’s team in action in the kitchen with his current system.
I was giddy.