Everything comes down to communication. Arguments between two of my sons, presenting a sitemap to a client. These interactions are a struggle to reach some level of shared understanding.
When a large project begins out there is a project plan, a list of deliverables and a general sense for how things should progress. The challenges arise when you dig into a project and things are not turning out to match your estimates. This can happen because the sales team sold a solution before there was unity on the problem, the client stakeholders you interviewed weren’t the right ones and didn’t give your the business and technical foundation you needed, it could be any number of things. The real issue is that things are skidding off the rails and you need to do something.
AUDIT TIME!
I hesitate to use the “A” word so close to tax day, but in this case it is a good thing. I have had good fortune when I take a step back and conduct a hard-core detailed audit of what the problem is. The output of this exercise isn’t anything that will fit into a nice project plan checklist, but is really a unique representation of the problem as the UX team understands it. This artifact is meant to act like a low-fi wireframe and It should be a physical representation of the problem/system and act as a foundation for very specific discussions. UX teams love to write on a whiteboard, not because they love to be in the background of design articles, but because once the idea is drawn everyone has to agree on it, or at least talk about what it should be.
Nice idea…got an example?
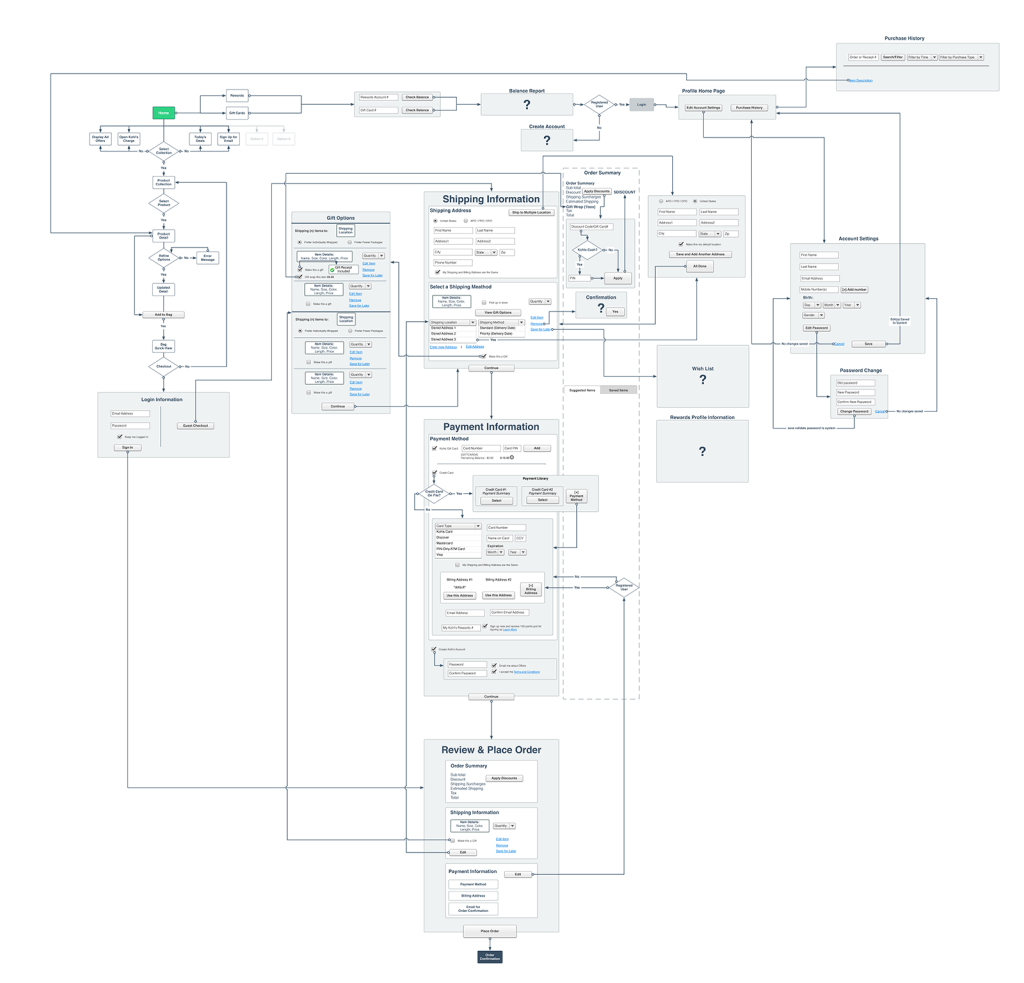
My challenge was walking into a large commerce relaunch for a national retailer mid steam. There were about 5 teams working on unique sections (split shipping, free shipping at X dollars, saved payment, etc.) Everybody kept bumping into each other when things tried to plug together and everybody was getting frustrated and we kept uncovering new technical constraints as we went along. In an effort to have the UI level thinking and the backend system team stay on the same page I mashed together a process flow and low res sketches into a single document and took advantage of a large format printer to tape a 4’x4’ version on the wall. The team used this to clearly see gaps in the flow, or gaps in collective understanding. It was also valuable to clarify business rules and was a valuable living document as the project moving forward. I brought in the UI elements because it helped provide context for stockholders that only saw the site as web pages, and the data logic helped the dev team to understand what we were trying to do. It was like a Babelfish for business units.
I was lucky enough to have enough time and help from various team members to be able to put this document together, but it was a real turning point in our team communication, and isn’t that what it is all about?